| サイト管理者プロフィール |
□名前:SuiSyou
□生年月日:1981年3月5日
□住所:大阪在住
□紹介:学生の頃からPCが好きで趣味でPC自作をしたり「Shade」といわれるソフトで3DCGを作ったりしています。
当サイトはリンクフリーです。
相互リンクをご希望でしたらご連絡お願いします。
管理者へのご意見はこちらへ |
|
 |
前回の開発に必要な準備ができましたら、早速簡単なiPhoneアプリを作りながら流れを説明していきます。
|
|
| □新規プロジェクトの作成 |
まず、ダウンロードしていただいた「Xcode」を立ち上げます。
※これから頻繁に起動するソフトですので、事前に「Dock」への登録をお勧めします。

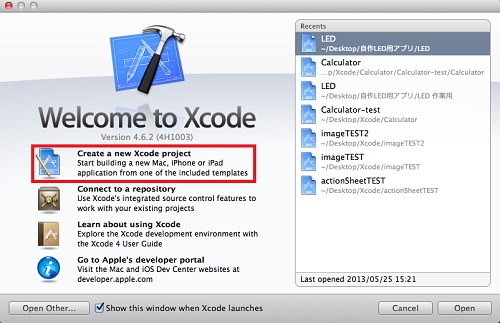
立ち上がりましたら、下記のような画面が表示されますので、「Create a new
Xcode project」を選択します。

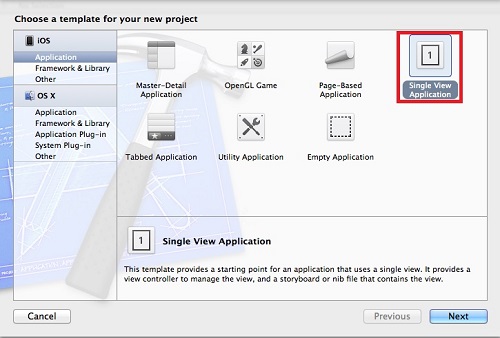
「Create a new Xcode project」を選択すると、「Choose a template for your
new project」が表示されますので、今回は「Single View Application」を選択します。
※ここでは、開発するアプリの内容に適したテンプレートを選択することが出来ます。

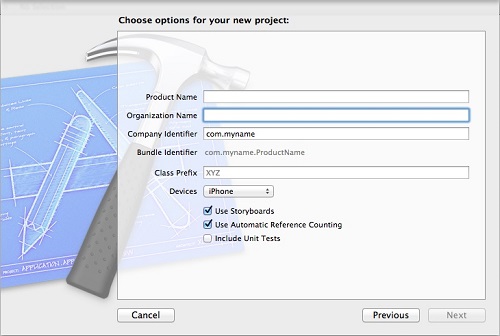
次に「Choose options for your new project」が表示されますので必要事項を入力していきます。
・Product Name:今から作成するアプリの名前を記入します。
・Organnization Name:アプリ製作者名を記入します。
・Company Identifier:開発の組織名を記入します。
・Devices:今回は「iPhone」で作成しますが、「iPad」や両方同時進行での選択も可能です。
・「Use Storyboards」にチェックを入れてください。
・「Use Automatic Reference Counting」にチェックを入れてください。
※「Use Automatic Reference Counting」とは、「Objective−C言語」では使い終わったプログラムは「release」といわれるメモリの開放作業が必要なのですが、それを自動で行ってくれる機能です。
・「Include Unit Tests」は今回はどちらでもかまいません。
※「Include Unit Tests」とは、アプリのテスト機能ですが、特にチェックを入れなくても今回は大丈夫です。
入力後は「Previous」をクリックし次へ進みます。

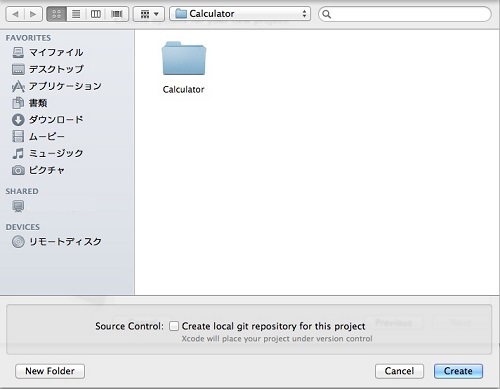
次にプロジェクトの保存先を選択し「Create」をクリックします。
※特に保存先は決まってはいないので、みなさまの分かりやすい場所を指定していただければと思います。ちなみに最新でアクセスしたファイルは「Create a new Xcode project」の右項目一覧にも表示されます。

ここまでで新規プロジェクト作成は完了です。今後はすべてこの流れで作成していきますので、よろしくお願いします。
|
|
□初めてのiOSアプリの作成
|
それでは、本当に簡単なアプリになりますが作成してみたいと思います。
内容は、画面内のボタンをタップすると画面に「HELLO」と表示するだけのアプリです。
前回、ご説明しました □新規プロジェクト作成 の手順どおりにプロジェクトを作成してください。
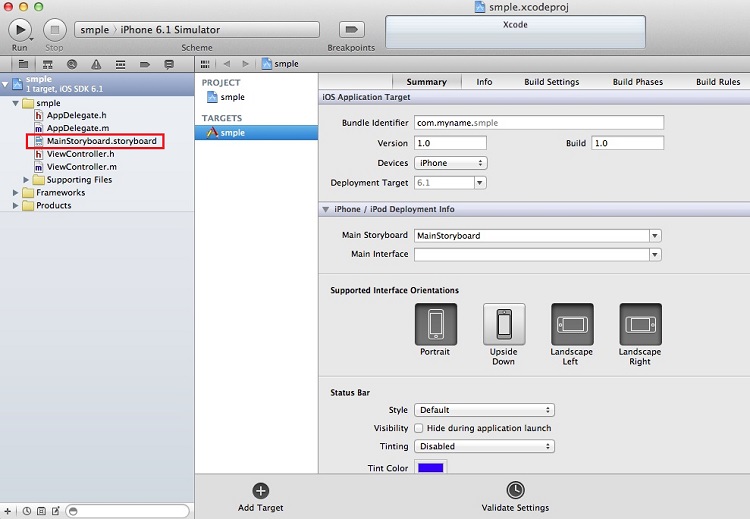
保存先を指定しますと、下記のような表示がでますので「MainStoryboard.storyboard」をクリックしてください。

「MainStoryboard」をクリックしますと画面中央に空白の「MainStoryboard」が表示されます。
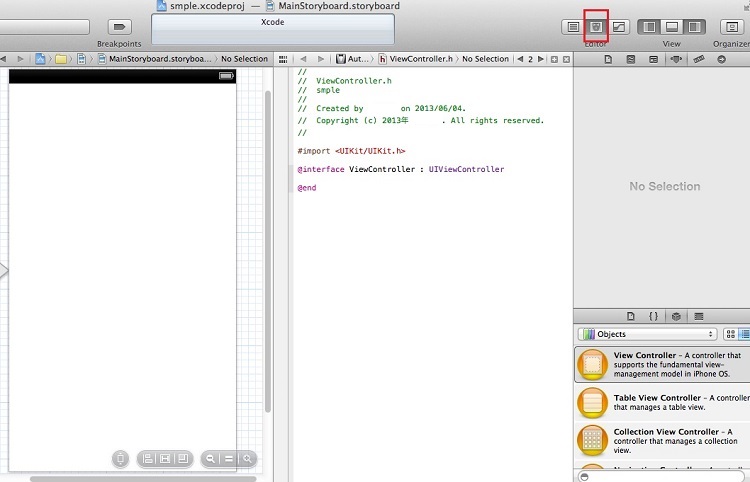
このままでは作業しにくいので「ViewController.h」も同時に表示させたいので、赤い四角「Show
the Assistant editor」をクリックし下記のような状態にします。

それでは、ここから順番にレイアウトとプログラムを作成していきます。
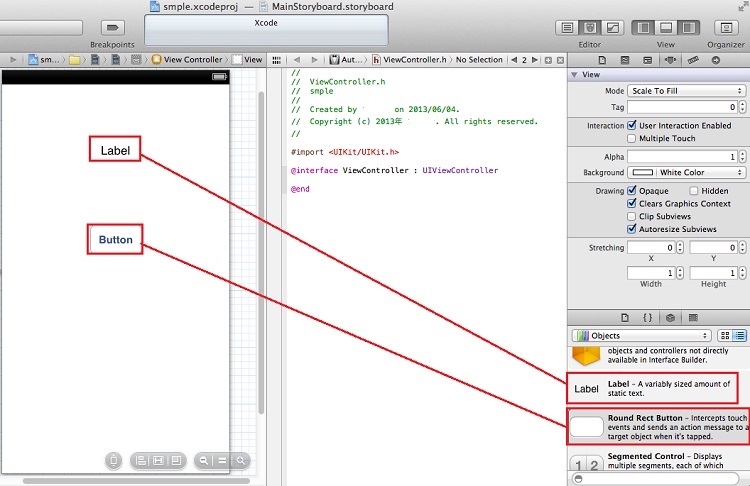
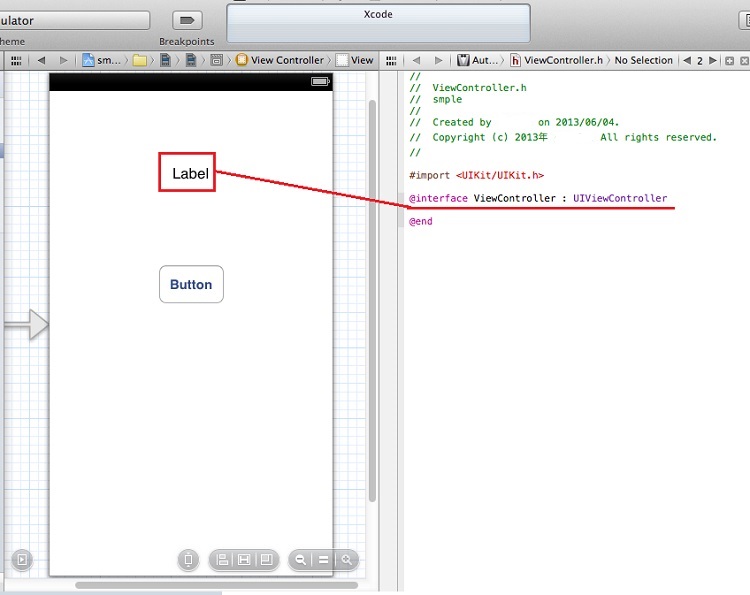
まず、画面右下に表示されている「Objects Library」内の「Label」と「Round
Rect Button」を「View」画面内の適当な場所にドラッグしてください。

配置が終わりましたら、今度は「View」内の「Label」から右クリック(Control+クリック)しながら「ViewController.h」の下記の場所へドロップします。

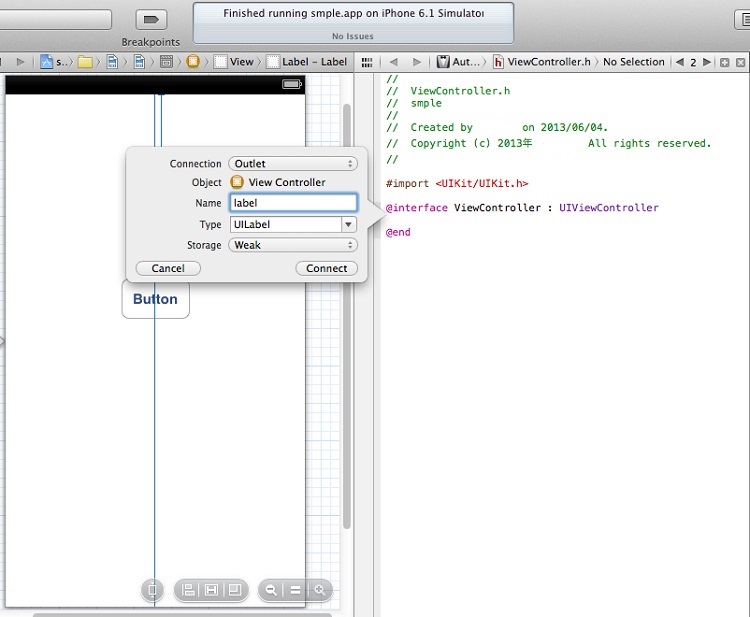
ドロップが終わりましたら、下記のような表示がでるので Name に「label」(こちらの名前はみなさまで自由に決めていただいても結構ですが、最後に記述するプログラムの変数名も変更する必要があります)と入力後 Connect をクリックすると、自動的にプログラムを記述してくれます。
※この作業を「部品名と部品との接続」といいます。

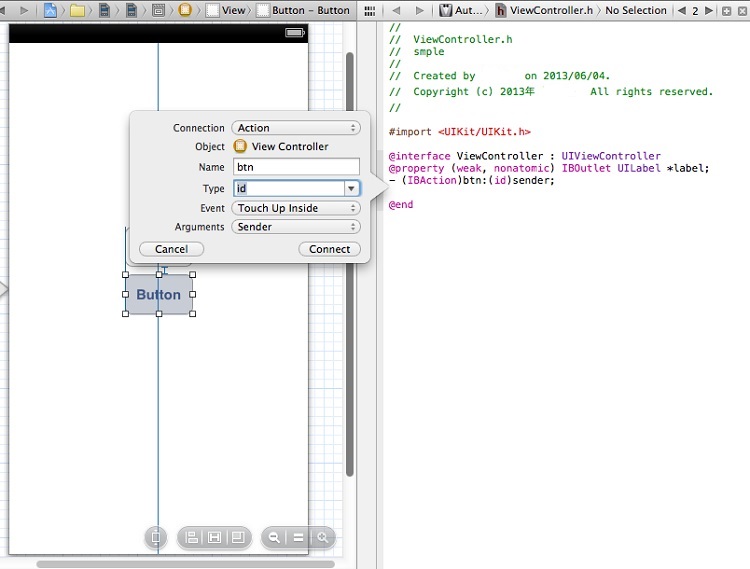
「Label」と同じように「Button」も右クリックしながらドロップで下記のような表示がでますので
Connection を「Action」に変更し Name に「btn」(こちらもみなさまが自由に決めていただいて結構です)を入力後 Connect をクリックすると自動的にプログラムを記述してくれます。
※この作業を「メソッド名と部品との接続」といいます。

では、「ViewController.h」への作業はここまでになり、次は「ViewController.m」への作業を行っていきます。
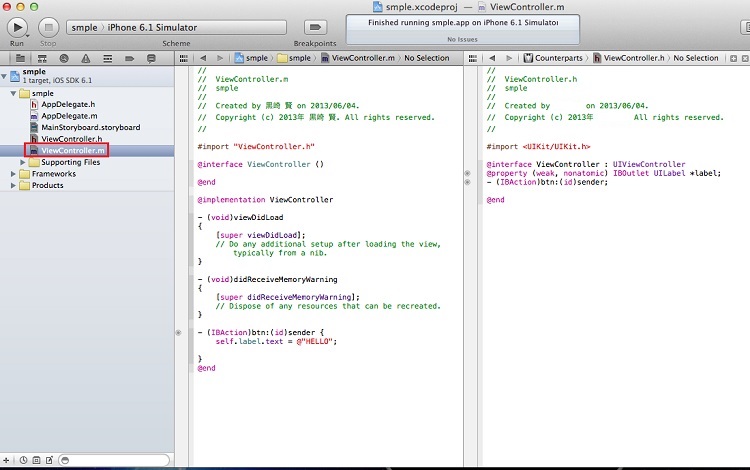
まず作業を行うために下記の赤い四角内にある「ViewController.m」をクリックしてください。
中央の「View」が「ViewController.m」表示に切り替わったかと思います。
こちらに「Button」をタップした時のメソッドを下記のように記入していきます。
※「//」で囲われている文はコメント欄となりプログラム読み取り時はスルーされます。

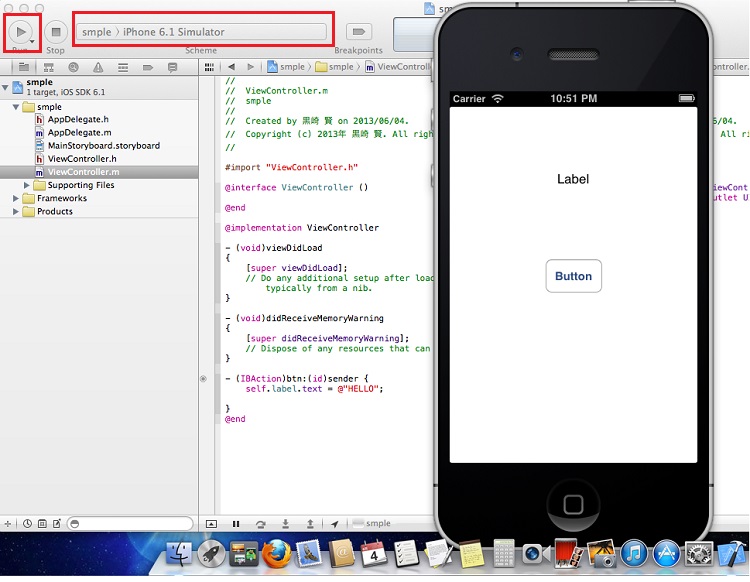
これで完成です。早速iOSシュミレーターで確認してみましょう。
左上に表示されている設定を「iPhone 6.1 Simulator」になっていることを確認し、その左にある「Run」ボタンをクリックで「iOSシュミレータ」が起動します。
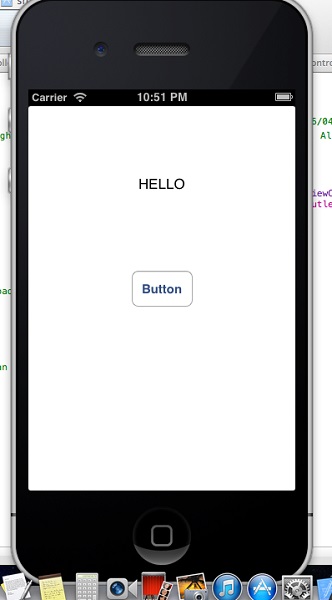
見た目や操作性は「iPhone」そのままですので、「Button」をタップしてみましょう。

下記のように表示されたと思います。

これで、アプリは完成です。
本当に実用性のないアプリでしたが、なんとなく流れは分かっていただけたかと思います。
画面のレイアウトは直感的に作っていけるので比較的簡単だと思うのですが、問題は「ViewController.m」に記述していくプログラムになると思います。
「このサイトについて」でも説明しましたが、プログラム「Objective-C」への知識が必ず必要になり「Objective-C」を勉強するには、その前に「C言語」が土台となっていますので、こちらから習得していく必要があります。
|
|
|