| サイト管理者プロフィール |
□名前:SuiSyou
□生年月日:1981年3月5日
□住所:大阪在住
□紹介:学生の頃からPCが好きで趣味でPC自作をしたり「Shade」といわれるソフトで3DCGを作ったりしています。
当サイトはリンクフリーです。
相互リンクをご希望でしたらご連絡お願いします。
管理者へのご意見はこちらへ |
|
 |
今回は簡単なGameアプリを作成して行きたいと思っています。
ゲーム名は「HIGH or LOW」です。
内容は、相手の1から13までの数字を確認し、自分の引く数字が相手より大きいか小さいか予測するというものです。
今回のアプリの重要点は、
・数字をランダムに表示する事
・「HIGH」か「LOW」を選ぶことでの選択肢を作る事
になります。
では、作成して行きます。
|
|
□Gameアプリの作成
|
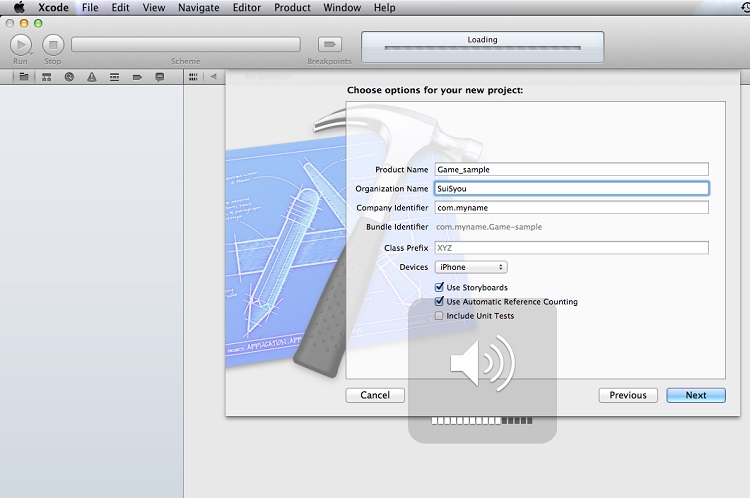
それでは、まず「□初めてのアプリ開発」で説明しました「新規プロジェクト作成」を行ってください。
保存先を指定し、「MainStoryboard.storyboard」をクリックします。
今回のプロジェクト名は「Game_sample」と、私はしていますがみなさんは好きな名前をつけてくださいね。

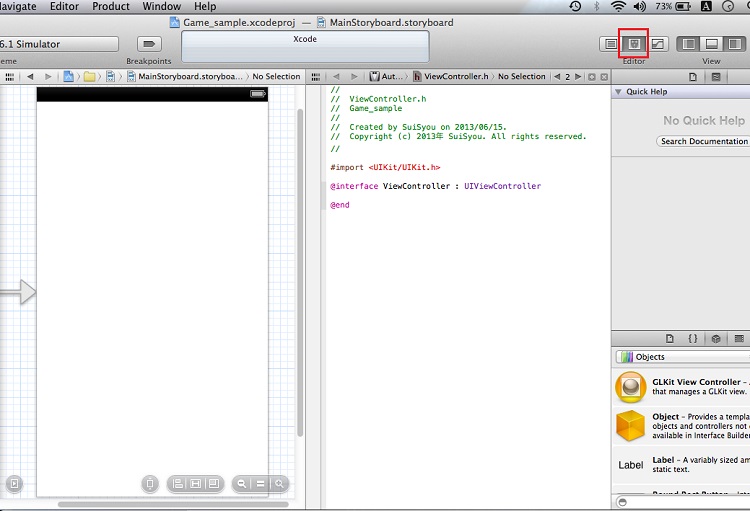
左の項目にある「MainStoryboard」をクリックしますと画面中央に空白の「MainStoryboard」が表示されます。
このままでは作業しにくいので「ViewController.h」も同時に表示させたいので、赤い四角「Show
the Assistant editor」をクリックし下記のような状態にします。

ここまで表示できましたら、レイアウトから作成していきましょう。
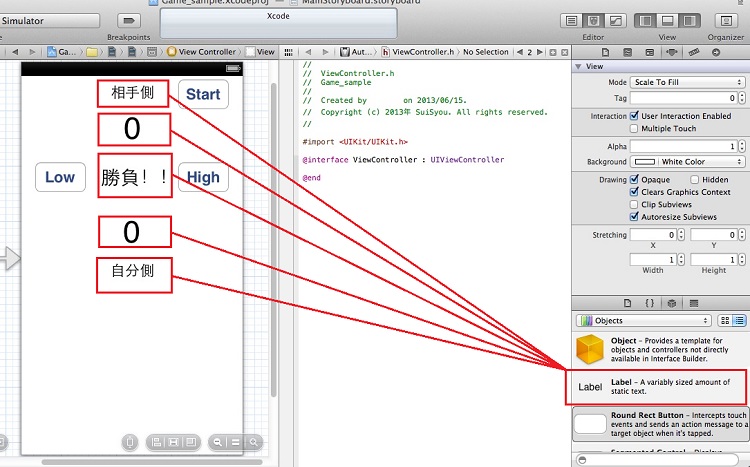
今回は、相手側と自分側の数値を表示する場所と、結果を表示する場所が必要ですので、右下に表示されている「Objects
Library」の中にある「Label」を選択し順番に「View」内へ設置してください。
その後、下記のように名前や大きさを「Objects Library」上にあるユーティリティエリア等で編集します。

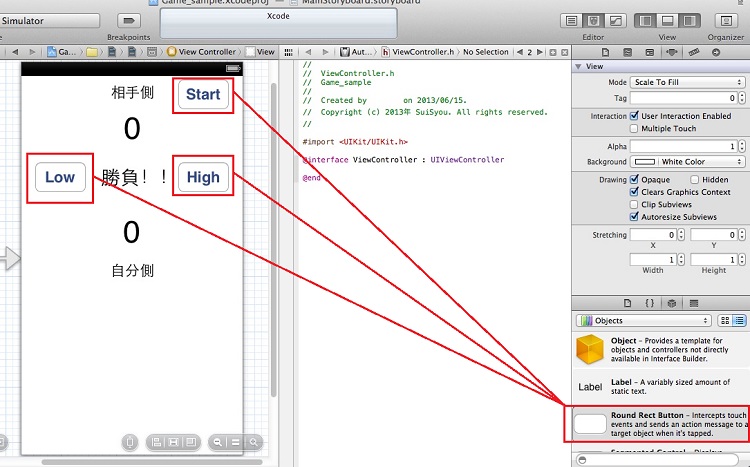
「Label」の設置が終わりましたら、今度は勝負開始の「Start」と選択する為の「High」、「Low」ボタンを設置します。
「Objects Library」内にある「Round Rect Button」を下記のように配置し、名前や大きさをユーティリティエリア等で編集してください。
これで、レイアウトは完成ですので、次は「ViewController.h」へ接続していきます。

それでは、順番に「ViewController.h」へ「部品名・メソッド名と部品との接続」を行っていきます。
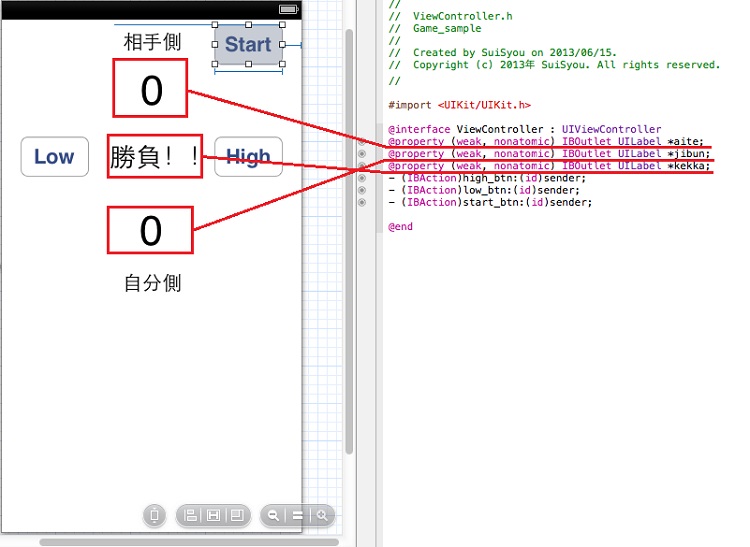
まず、相手側の数値と自分側の数値・勝負結果を配置した「Label」を右クリック(Control+クリック)で「ViewController.h」へ引っぱります。(3箇所)
表示される項目に下記のように入力お願いします。
・Connection:Outlet
・Name:相手側(aite),自分側(jibun),勝負結果(kekka)
・Type:UILabel
・Storage:Weak
相手側と自分側と打ち込んだ「Label」は、あの場所にただ表示しているだけですので接続は不要です。
※接続方法は前回の「初めてのアプリ開発」で説明していますので、確認お願いします。

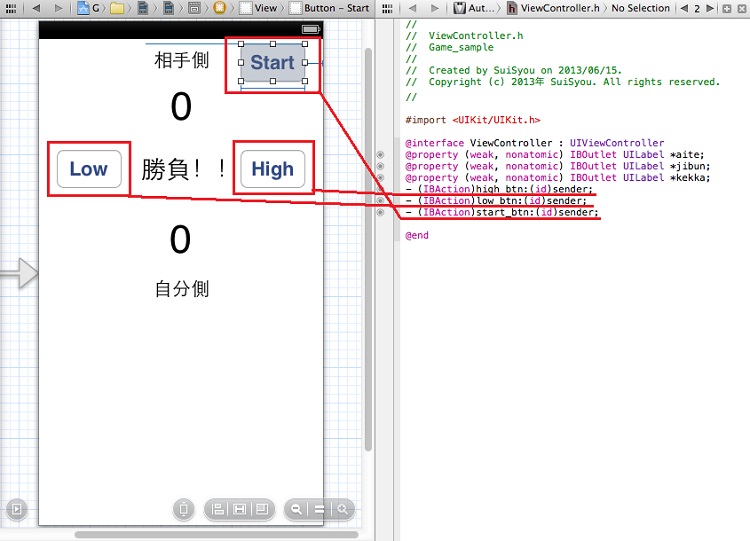
「Label」の接続が完了しましたら、次にスタートボタンとHighボタン・Lowボタンの「メソッド名と部品との接続」を行っていきます。
順番に、「Start」、「High」、「Low」ボタンを右クリック(Control+クリック)で「ViewController.h」へ引っぱります。
表示される項目に下記のように入力お願いします。
・Connection:Action
・Name:Start(start_btn),High(high_btn),Low(low_btn)
・Type:id
・Event:Touch Up Inside
・Arguments:Sender

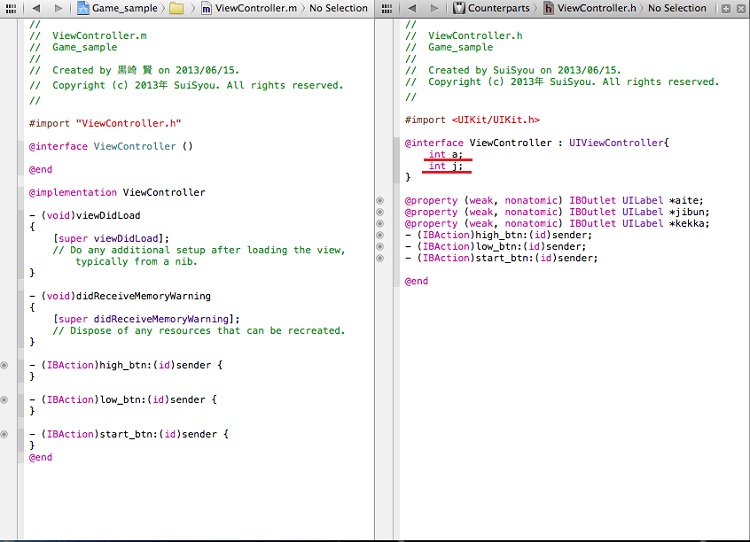
すべての接続が終わりましたら「ViewController.h」へ下記の赤線部を追加入力してください。
これは変数aと変数jを宣言しているんですが、ここで宣言するには理由があります。
変数には、「グローバル変数」と「ローカル変数」と呼ばれるものがあり、違いについては、用語の解説で説明してますのでご覧ください。

では、「ViewController.h」への作業はここまでになり、次は「ViewController.m」への作業を行っていきます。
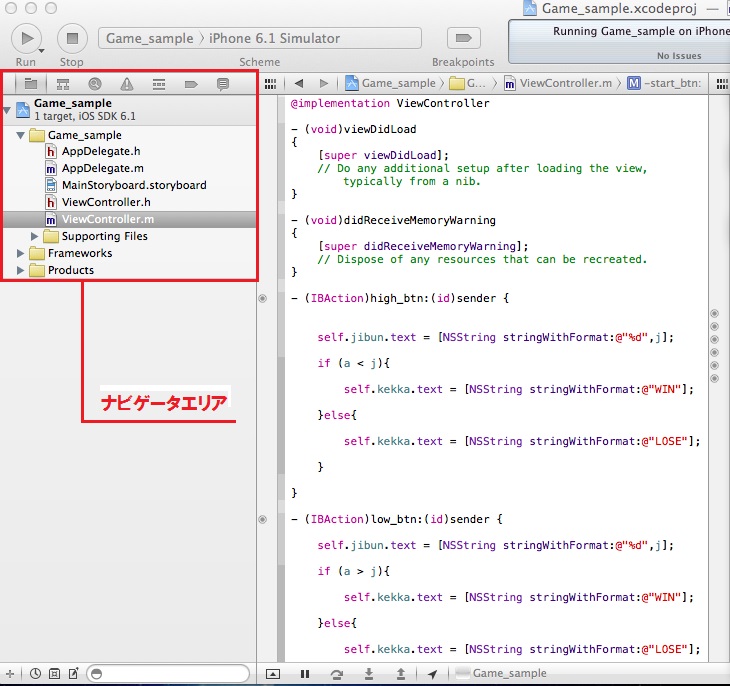
まず作業を行うためにナビゲータエリアにある「ViewController.m」をクリックしてください。
中央の「View」が「ViewController.m」表示に切り替わったかと思います。
こちらへ順番にStartボタンとHigh・Lowボタンをタップした時のプログラムを入力していきます。
上記に記述したプログラムにある程度説明は入れましたが、一部補足を入れておきます。
まず「arc4random() %13 + 1;」については、文字からみてなんとなく分かると思いますが、1〜13をランダムに表示するためのプログラムです。
次に「if else文」ですが制御文と呼ばれ、「if (条件式) {処理A} else {処理B}」のように記述します。
条件式通りの場合、処理Aを行い、条件式と違う場合、処理Bを行います。

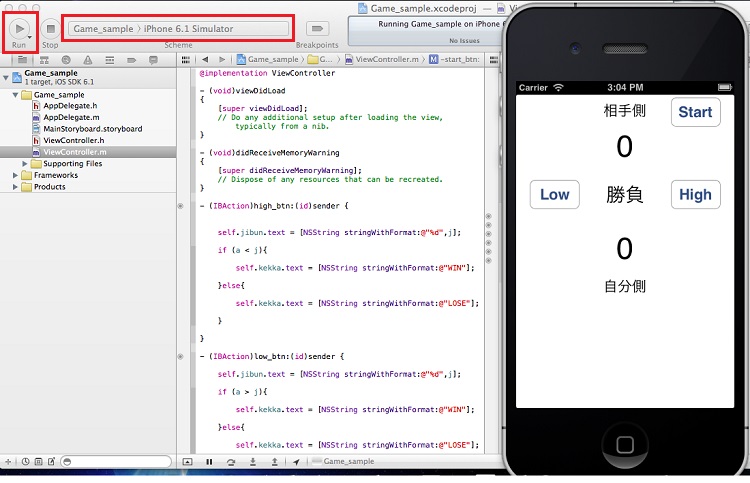
これで、完了しましたのでiOSシュミレータで確認してみましょう。
左上に表示されている設定を「iPhone 6.1 Simulator」になっていることを確認し、その左にある「Run」ボタンをクリックで「iOSシュミレータ」が起動します。

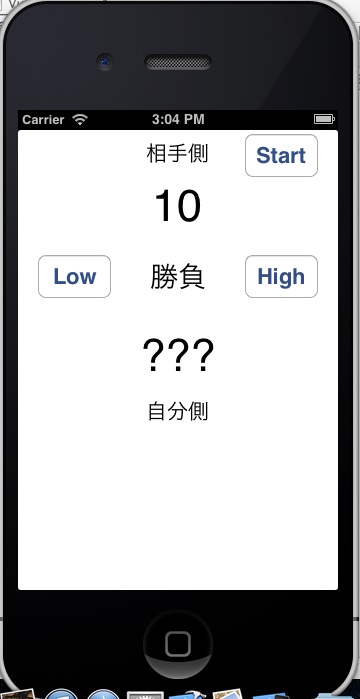
では、Startボタンをタップしてみてください。
下記の様に表示されたかと思います。

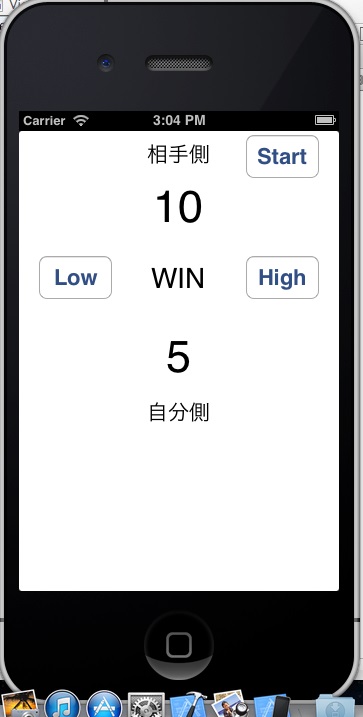
今回相手側に「10」という数字が表示されましたので、Lowをタップしましたら結果が下記の様にでました。
※プログラムではStartボタンをタップした時、相手側と自分側両方ともにランダム数値がすでに入っているんですが、ここで両方の数値を表示してしまうとゲームになりませんので、HighかLowボタンをタップするまで自分側の数値を表示しないようにしています。

これで、Gameアプリは完成です。
Startをタップする前に、HighかLowボタンを押すと「LOSE」になってしまったり、同じ数値の場合も「LOSE」になってしまったりと色々改良する余地はありますが、今回はこれで完成とさせていただきます。
今回は初めて制御文を使用しましたが、他にループする「While文」や数値によって処理する場所が変わる「Switch文」などがあります。
「制御文について」で説明していきますので、よろしければご覧ください。
|
|
|