| サイト管理者プロフィール |
□名前:SuiSyou
□生年月日:1981年3月5日
□住所:大阪在住
□紹介:学生の頃からPCが好きで趣味でPC自作をしたり「Shade」といわれるソフトで3DCGを作ったりしています。
当サイトはリンクフリーです。
相互リンクをご希望でしたらご連絡お願いします。
管理者へのご意見はこちらへ |
|
 |
前回はアプリ開発の流れを掴んで頂くために、ボタンをタップすると「HELLO」と表示するだけのアプリを作りましたが、今回は少し難易度を上げ計算を行うアプリを作成していきます。
二つの数字を入力し、演算ボタンをタップすると結果を表示するアプリです。
ここで使用するプログラムを理解することで、色々な計算プログラムを作ることができますので、活用してください。
|
|
□計算アプリの作成
|
それでは、まず「□初めてのアプリ開発」で説明しました「新規プロジェクト作成」を行ってください。
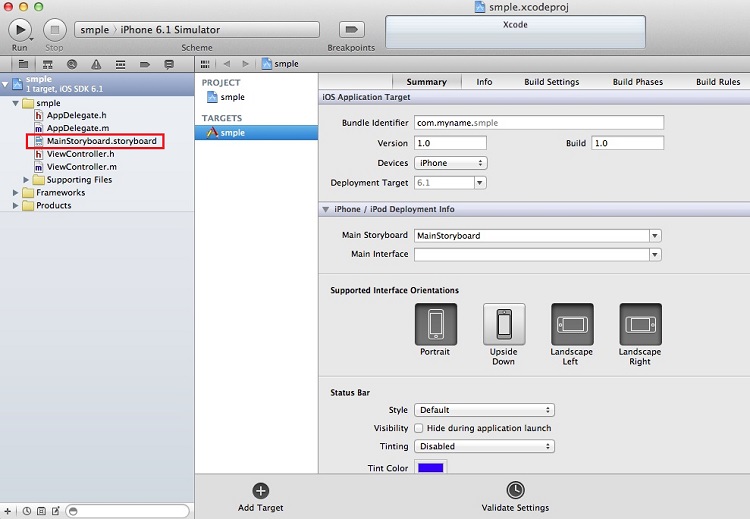
保存先を指定し、「MainStoryboard.storyboard」をクリックします。

「MainStoryboard」をクリックしますと画面中央に空白の「MainStoryboard」が表示されます。
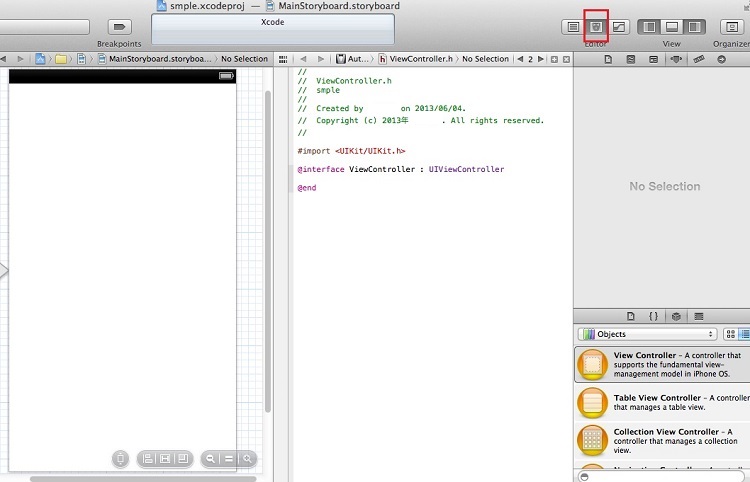
このままでは作業しにくいので「ViewController.h」も同時に表示させたいので、赤い四角「Show
the Assistant editor」をクリックし下記のような状態にします。

ここまで表示できましたら、レイアウトから作成していきましょう。
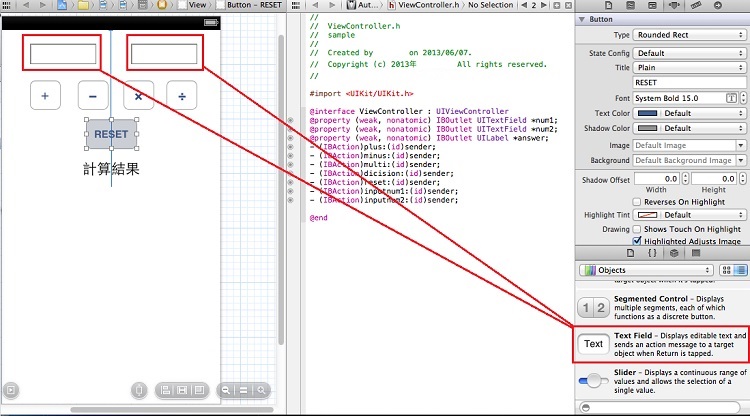
今回は、二つの数字の計算結果を表示しますので、右下に表示されている「Objects
Library」の中にある「Text Field」を選択し「View」上部に二つ並べます。

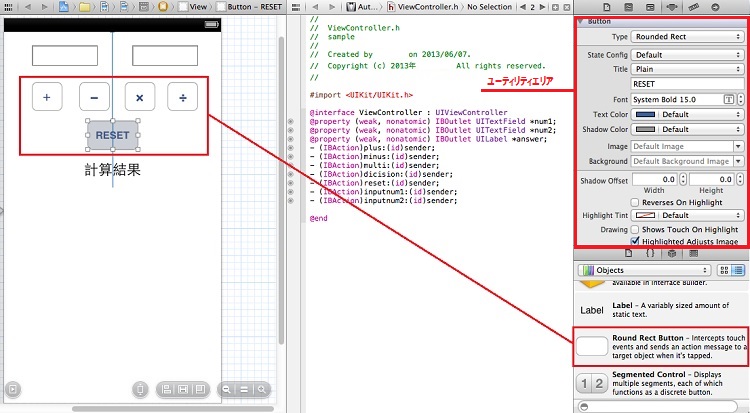
その下には演算子「+」、「−」、「×」、「÷」を四つ「Round Rect Button」で作成し配置し、演算子ボタンの下に、表示をすべて初期状態に戻すための「RESET」ボタンを「Round
Rect Button」にて配置します。
※配置しましたら初期状態では「Button」と表示されていますが、直接名前をダブルクリックする事で変更できます。また、右のユーティリティエリアからでも変更可能です。

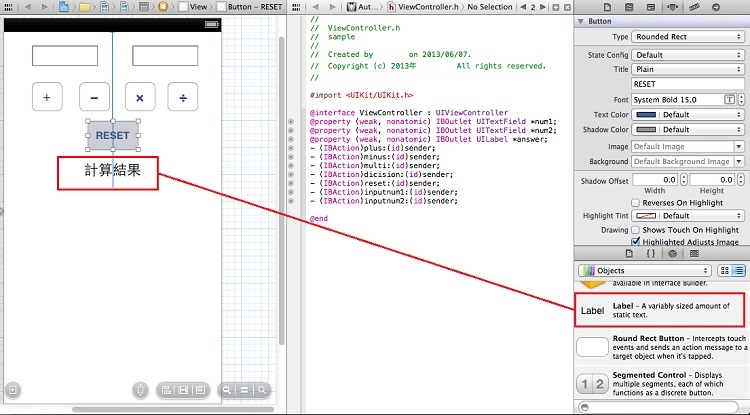
最後に、計算結果を表示する「Label」を配置し、名前を「計算結果」と変更しましたらレイアウトは完成です。
※あとで説明しますが、表示している画像の様に全体的にオブジェクトを上部へ配置してください。

それでは、順番に「ViewController.h」へ「部品名・メソッド名と部品との接続」を行っていきます。
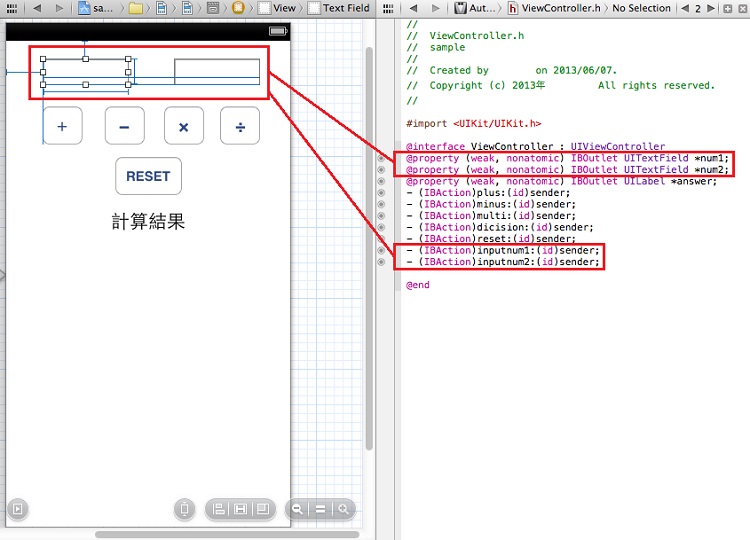
まず、入力した数値を入れる箱を作るために配置した「Text Field」を右クリック(Control+クリック)で「ViewController.h」へ引っぱります。(2箇所)
表示される項目に下記のように入力お願いします。
・Connection:Outlet
・Name:(num1)と(num2)
・Type:UITextField
・Storage:Weak
次に、数値の入った変数にメソッドを命令するために、再度配置した「Text Field」を右クリック(Control+クリック)で「ViewController.h」へ引っぱります。(2箇所)
表示される項目に下記のように入力お願いします。
・Connection:Action
・Name:(inputnum1)と(inputnum2)
・Type:id
・Event:Did End On Exit(「Did End On Exit」は表示されたキーボードをリターンキーをタップした時に、閉じるためのイベントです。
・Arguments:Sender
※接続方法は前回の「初めてのアプリ開発」で説明していますので、確認お願いします。

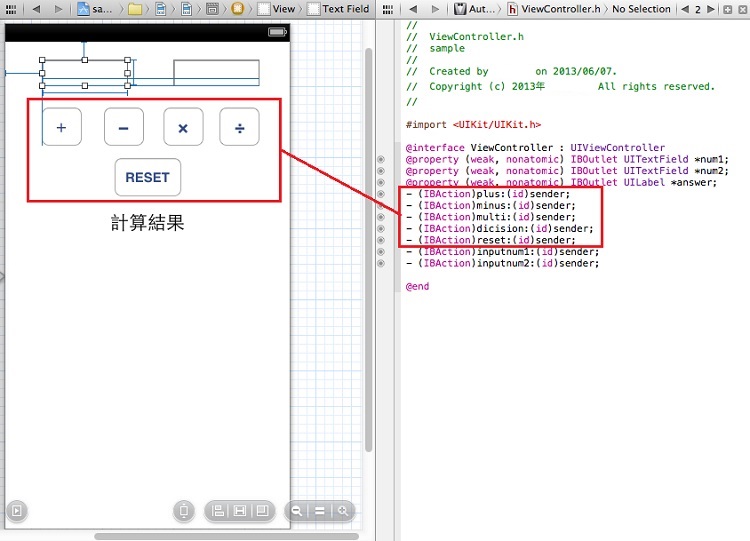
「Text Field」の接続が完了しましたら、次に演算子とリセットボタンの「メソッド名と部品との接続」を行っていきます。
順番に、演算子とリセットをタップされた時に実行されるメソッドのために配置した「Round Rect Button」を右クリック(Control+クリック)で「ViewController.h」へ引っぱります。
表示される項目に下記のように入力お願いします。
・Connection:Action
・Name:+(plus),−(minus),×(multi),÷(dicision),RESET(reset)
・Type:id
・Event:Touch Up Inside
・Arguments:Sender

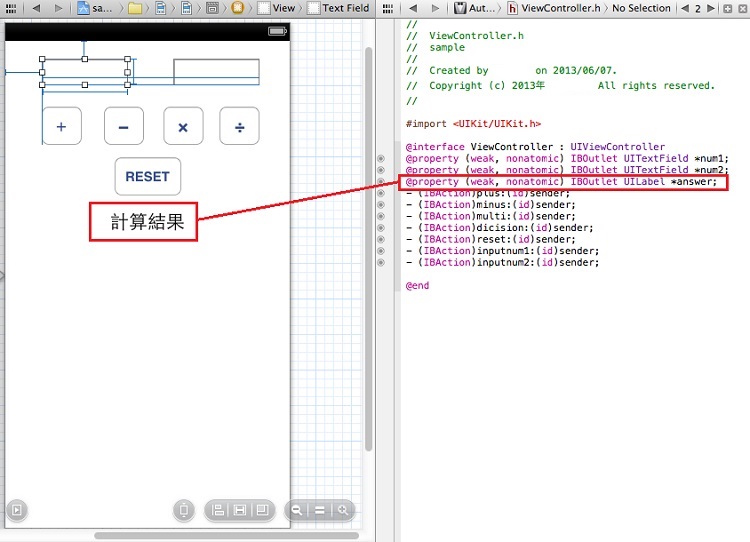
最後に、計算結果を表示するための「部品名と部品との接続」を行います。
配置した「Label」を右クリック(Control+クリック)で「ViewController.h」へ引っぱります。
表示される項目に下記のように入力お願いします。
・Connection:Outlet
・Name:answer
・Type:UILabel
・Storage:Weak

では、「ViewController.h」への作業はここまでになり、次は「ViewController.m」への作業を行っていきます。
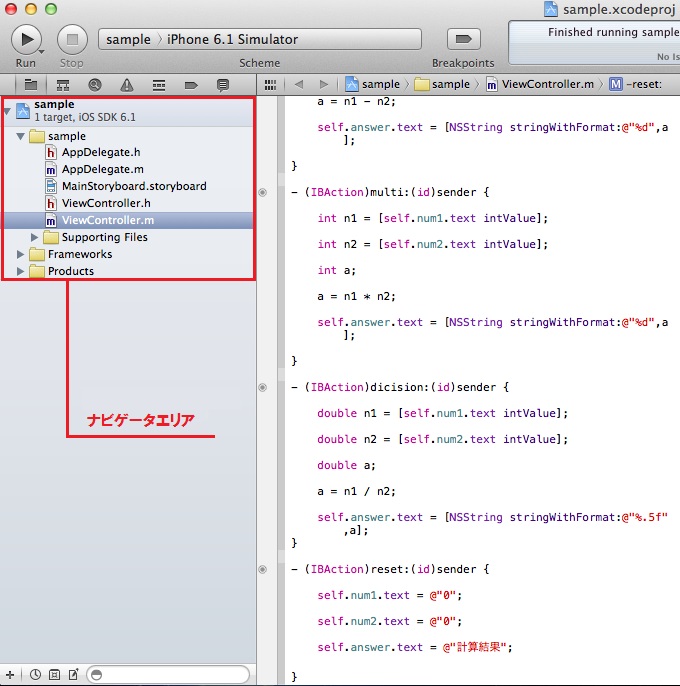
まず作業を行うためにナビゲータエリアにある「ViewController.m」をクリックしてください。
中央の「View」が「ViewController.m」表示に切り替わったかと思います。
こちらへ順番に演算子をタップした時とリセットボタンをタップした時のプログラムを入力していきます。
上記に記述したプログラムにある程度説明は入れましたが、一部補足を入れておきます。
まず、変数の宣言時と使用時に「int」と「double」の二種類使っていますが、意味があります。
「int」は整数の時に使用します。(整数:0や10や150など小数点を含まないもの)
「double」は実数の時に使用します。(実数:0.1や0.05や1.5など小数点を含むもの)
あと、割り算の結果表示のプログラムに「@"%.5f"」とありますが、こちらも意味があります。
まず「.5」と記述していますが、こちらは小数点第5位まで表示しなさいという意味です。
あと「f」と記述していますが、こちらは実数の表示の時に使用します。(整数の表示は「d」です。)

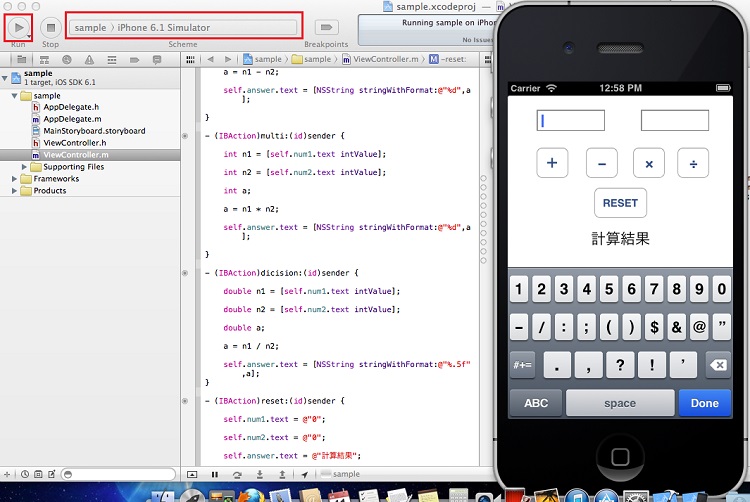
これで、完了しましたのでiOSシュミレータで確認してみましょう。
左上に表示されている設定を「iPhone 6.1 Simulator」になっていることを確認し、その左にある「Run」ボタンをクリックで「iOSシュミレータ」が起動します。

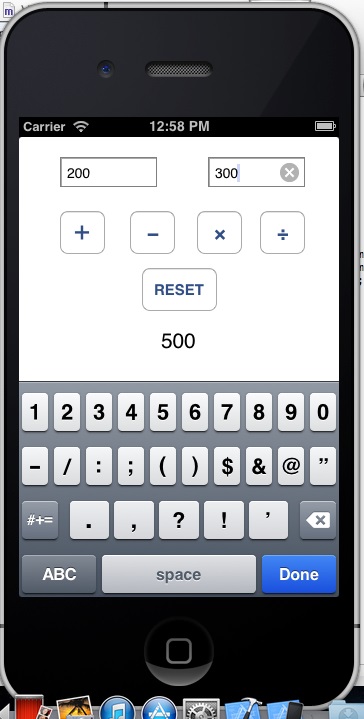
では、「Text Field」に適当な数値を入力し、演算子ボタンをタップしてみてください。

結果が表示されたかと思います。
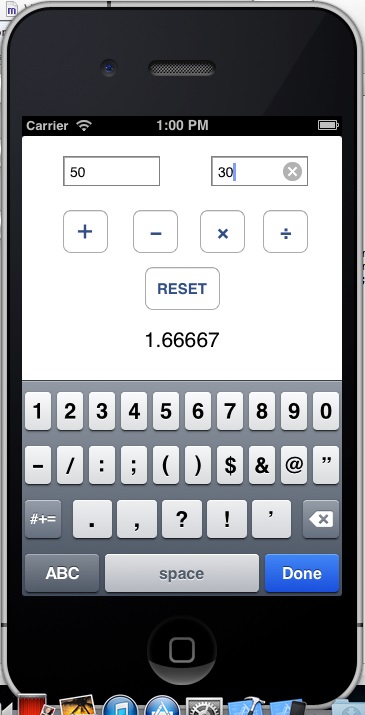
また、割り算では実数を使用しましたので、こちらも確認してみましょう。
※リセットボタンも確認してみてくださいね。

これで、計算アプリは完成です。
実際使ってみると、小数点を含む数値の計算に不具合が出たり等、実用性はほとんどありませんが、なんとなくでも計算を使用するアプリを開発する時に役に立てていただければと思います。
最後にレイアウト作成時に、オブジェクトを上部に固めて配置していただいたのは、上の画像を見ていただければ分かると思いますが、数値入力時に出現するキーボードに隠れないようにするためでした。
このようにレイアウトも実際機能した時のことを考えて配置する必要性がありますので、気をつけてください。
|
|
|