| サイト管理者プロフィール |
□名前:SuiSyou
□生年月日:1981年3月5日
□住所:大阪在住
□紹介:学生の頃からPCが好きで趣味でPC自作をしたり「Shade」といわれるソフトで3DCGを作ったりしています。
当サイトはリンクフリーです。
相互リンクをご希望でしたらご連絡お願いします。
管理者へのご意見はこちらへ |
|
 |
では、「switch文」についてiPhoneアプリを作成しながら説明します。
今回作るアプリは、設置したボタンをタップすることで、宣言された変数の数値を認識し、それに応じた処理内容を表示するアプリを作って行きます。
※こちらをご覧になる前に「□初めてのアプリ開発」を先に見ていただいた方が作業をスムーズに進められるかと思います。
|
|
□switch文説明アプリの作成
|
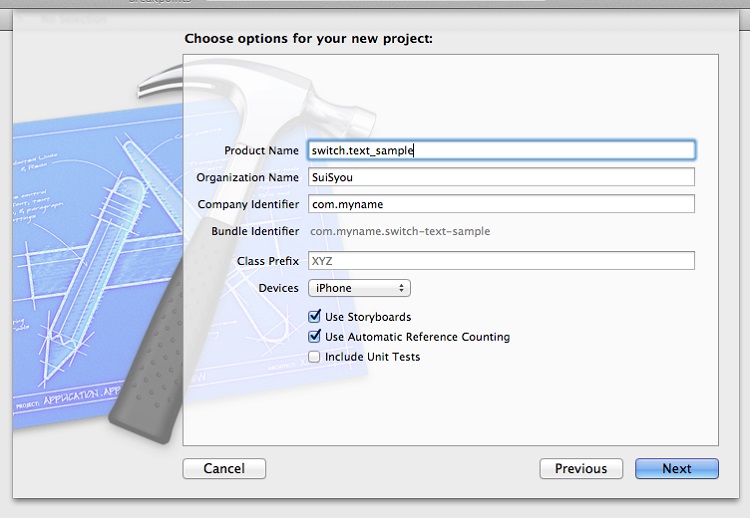
それでは、まず「□初めてのアプリ開発」で説明しました「新規プロジェクト作成」を行ってください。
保存先を指定し、「MainStoryboard.storyboard」をクリックします。
今回のプロジェクト名は「switch.text_sample」と、私はしていますがみなさんは好きな名前をつけてくださいね。

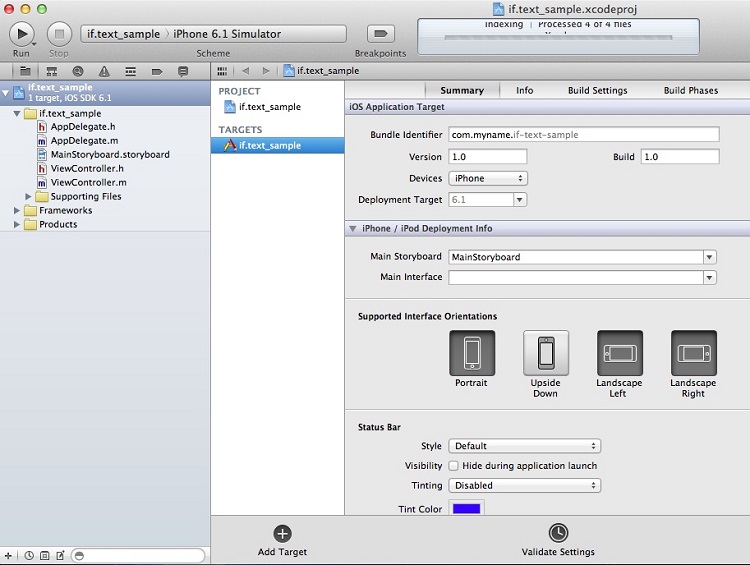
左の項目にある「MainStoryboard」をクリックしますと画面中央に空白の「MainStoryboard」が表示されます。

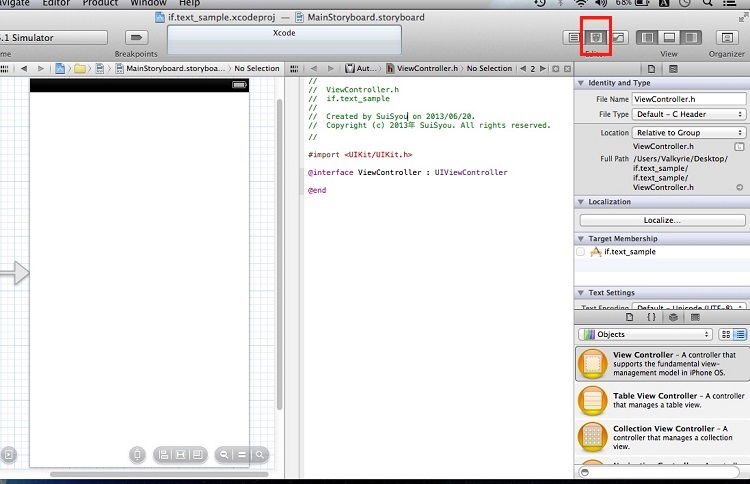
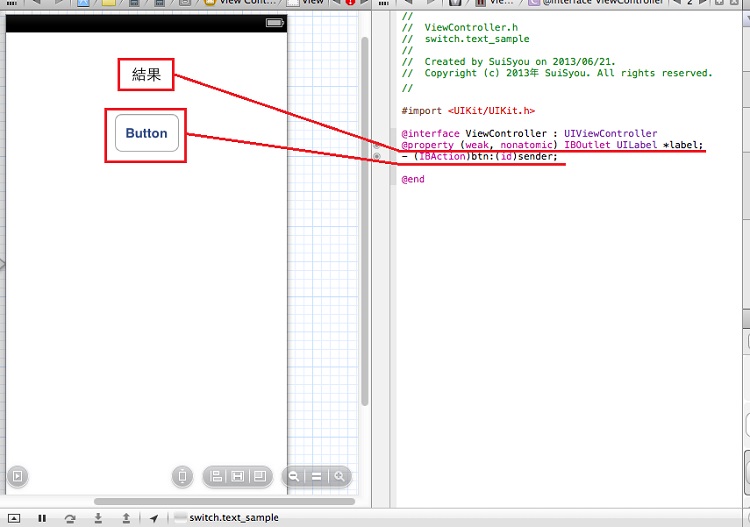
このままでは作業しにくいので「ViewController.h」も同時に表示させたいので、赤い四角「Show the Assistant editor」をクリックし下記のような状態にします。

ここまで表示できましたら、レイアウトから作成していきましょう。
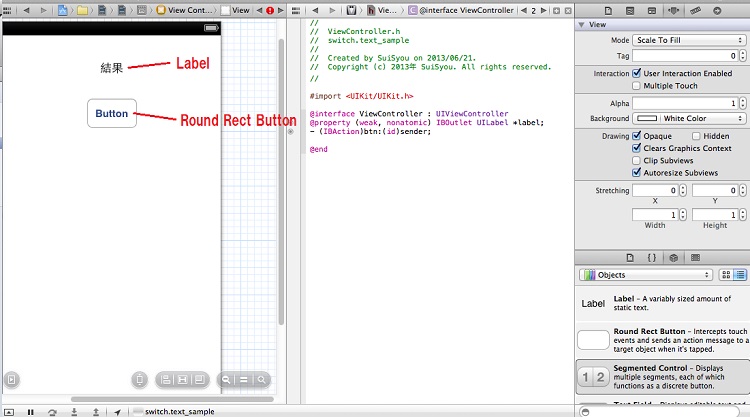
今回、宣言する変数はプログラム上で変更しますので、変数の数値を認識するためのボタン「Round
Rect Button」、結果を表示するための「Label」を下記のように「Objects Library」から配置してください。
その後、表示名や大きさを「Objects Library」上にあるユーティリティエリア等で編集します。

レイアウトが完成しましたら順番に「ViewController.h」へ「部品名・メソッド名と部品との接続」を行っていきます。
まず、変数の数値を認識するために配置した「Round Rect Button」を右クリック(Control+クリック)で「ViewController.h」へ引っぱります。
表示される項目に下記のように入力お願いします。
・Connection:Action
・Name:btn
・Type:id
・Event:Touch Up Inside
・Arguments:Sender
次に、判定結果を表示するために配置した「Label」を右クリック(Control+クリック)で「ViewController.h」へ引っぱります。
表示される項目に下記のように入力お願いします。
・Connection:Outlet
・Name:label
・Type:UILabel
・Storage:Weak

では、「ViewController.h」への作業はここまでになり、次は「ViewController.m」への作業を行っていきます。
まず作業を行うためにナビゲータエリアにある「ViewController.m」をクリックしてください。
中央の「View」が「ViewController.m」表示に切り替わったかと思います。
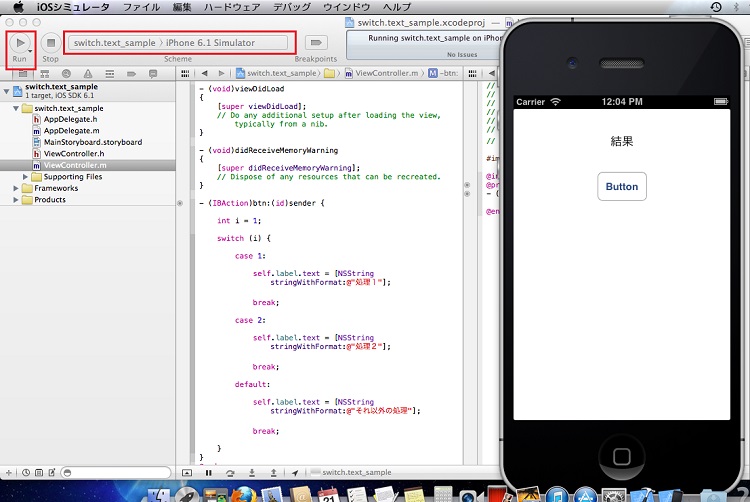
こちらへ順番にプログラムを入力していきます。
上記のように入力できましたら、iOSシュミレータで確認します。
左上に表示されている設定を「iPhone 6.1 Simulator」になっていることを確認し、その左にある「Run」ボタンをクリックで「iOSシュミレータ」が起動します。

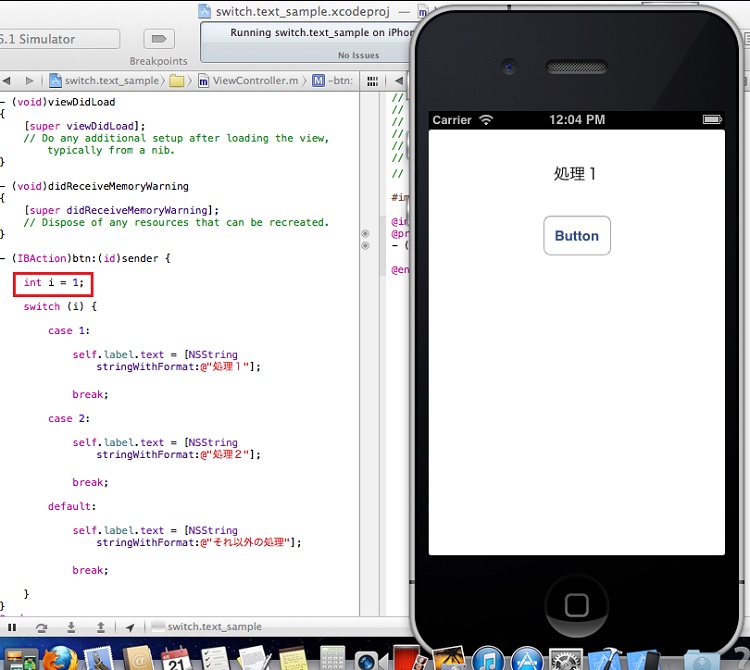
では、現在変数 i の数値を 1 のままですので、Buttonをタップしてみてください。
下記のように表示されたかと思います。

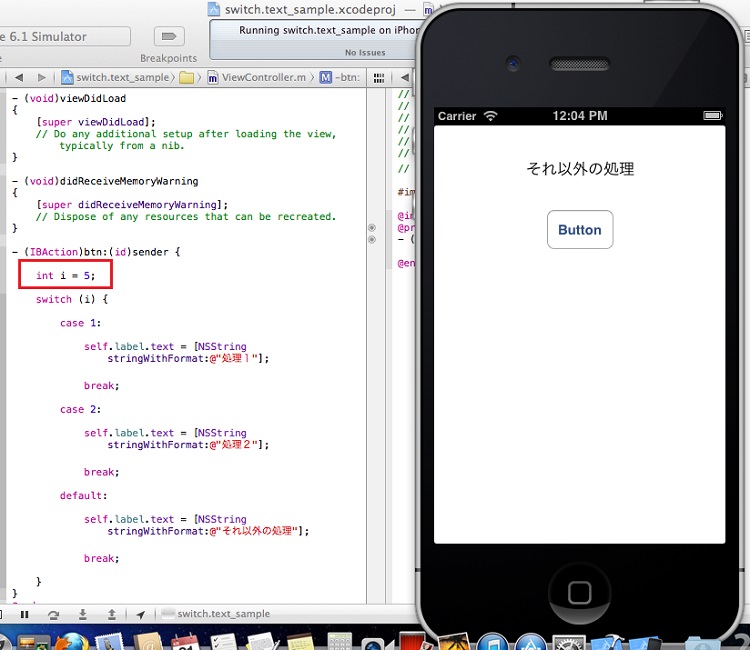
次に、「ViewController.m」内の変数 int i = 1 の数値を 5 に変更し、再度iOSシュミレータを起動しButtonをタップしてみてください。
下記のように表示されたかと思います。

これで、switch文の説明アプリは完成です。
例としまして、変数 1 を選んだときは足し算を行い、変数 2 を選んだときは引き算を行い、変数
3 を選んだときは掛け算を行う処理等に活用できるかと思います。
また今回、変数の数値は「ViewController.m」で直接変更しましたが、もちろんアプリ上で変更できるようにも出来ますので、そのあたりもいろいろ挑戦してみてください。
|
|
|