| サイト管理者プロフィール |
□名前:SuiSyou
□生年月日:1981年3月5日
□住所:大阪在住
□紹介:学生の頃からPCが好きで趣味でPC自作をしたり「Shade」といわれるソフトで3DCGを作ったりしています。
当サイトはリンクフリーです。
相互リンクをご希望でしたらご連絡お願いします。
管理者へのご意見はこちらへ |
|
 |
では、「if else文」についてiPhoneアプリを作成しながら説明します。
「if文」では正の数の時だけ結果に「○○は正の数値」と表示するアプリを作りましたが、今回作るアプリは、任意の数値を入力後、判定ボタンを押したとき、入力数値が正の数の場合は「○○は正の数値」と表示し、負の数の場合は「○○は負の数値」と表示するアプリを作って見ます。
※こちらをご覧になる前に「□初めてのアプリ開発」を先に見ていただいた方が作業をスムーズに進められるかと思います。
|
|
□if else文説明アプリの作成
|
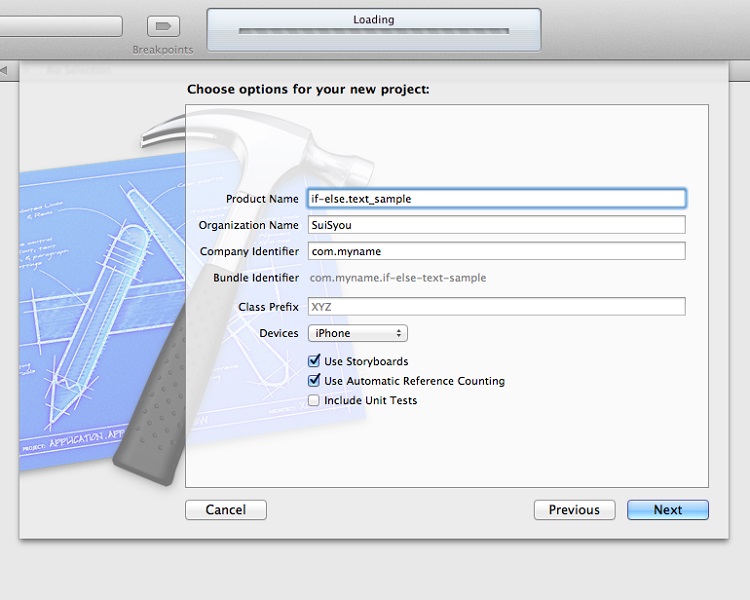
それでは、まず「□初めてのアプリ開発」で説明しました「新規プロジェクト作成」を行ってください。
保存先を指定し、「MainStoryboard.storyboard」をクリックします。
今回のプロジェクト名は「if-else.text_sample」と、私はしていますがみなさんは好きな名前をつけてくださいね。

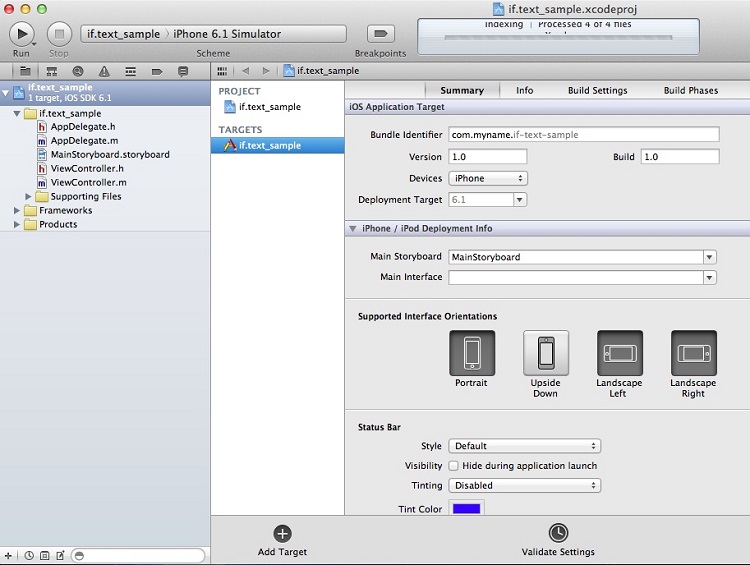
左の項目にある「MainStoryboard」をクリックしますと画面中央に空白の「MainStoryboard」が表示されます。

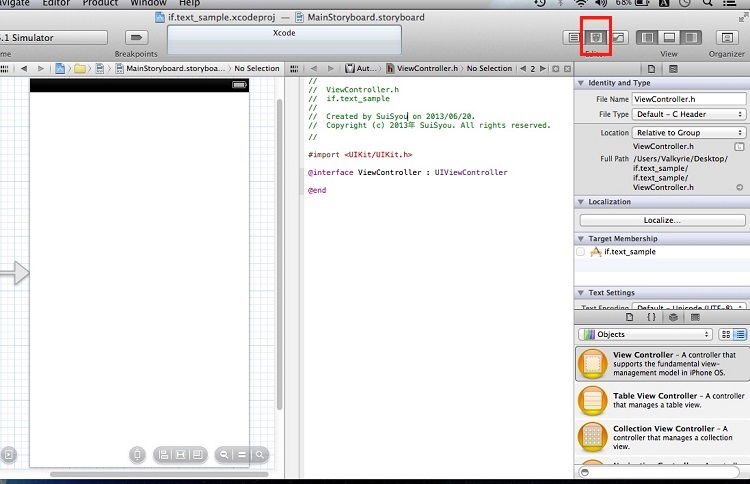
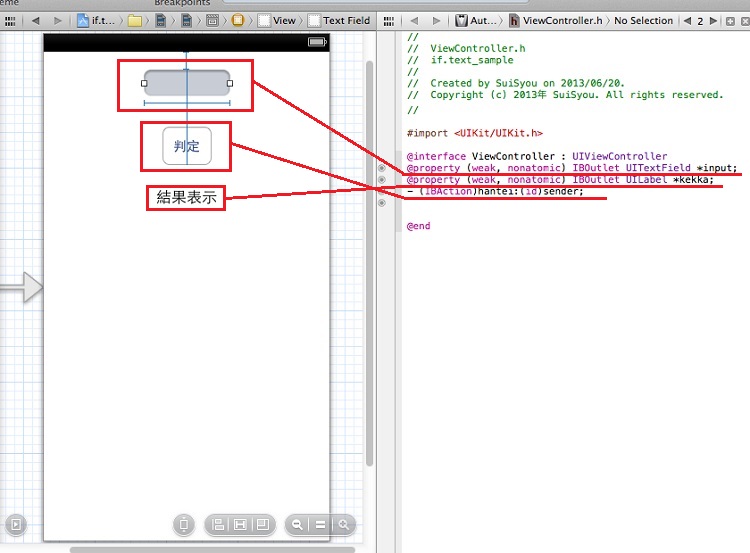
このままでは作業しにくいので「ViewController.h」も同時に表示させたいので、赤い四角「Show the Assistant editor」をクリックし下記のような状態にします。

ここまで表示できましたら、レイアウトから作成していきましょう。
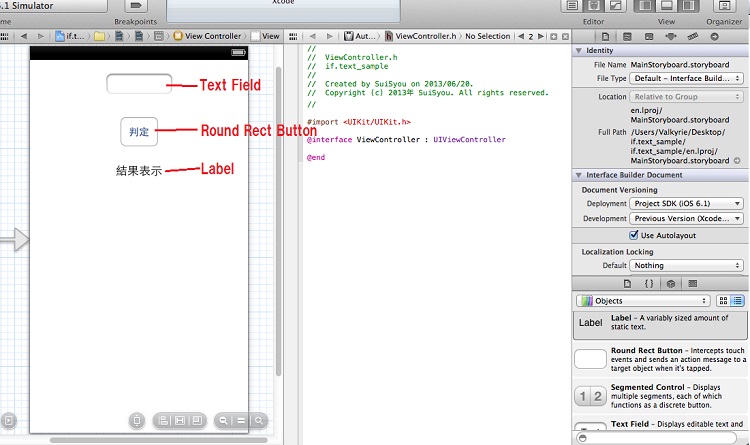
今回、数値を入力するための「Text Field」と、数値を判定するためのボタン「Round
Rect Button」、結果を表示するための「Label」を下記のように「Objects Library」から配置してください。
その後、表示名や大きさを「Objects Library」上にあるユーティリティエリア等で編集します。

レイアウトが完成しましたら順番に「ViewController.h」へ「部品名・メソッド名と部品との接続」を行っていきます。
まず、数値を入力するために配置した「Text Field」を右クリック(Control+クリック)で「ViewController.h」へ引っぱります。
表示される項目に下記のように入力お願いします。
・Connection:Outlet
・Name:input
・Type:UITextField
・Storage:Weak
次に、入力した数値の判定を行うために配置した「Round Rect Button」を右クリック(Control+クリック)で「ViewController.h」へ引っぱります。
表示される項目に下記のように入力お願いします。
・Connection:Action
・Name:hantei
・Type:id
・Event:Touch Up Inside
・Arguments:Sender
最後に、判定結果を表示するために配置した「Label」を右クリック(Control+クリック)で「ViewController.h」へ引っぱります。
表示される項目に下記のように入力お願いします。
・Connection:Outlet
・Name:kekka
・Type:UILabel
・Storage:Weak

では、「ViewController.h」への作業はここまでになり、次は「ViewController.m」への作業を行っていきます。
まず作業を行うためにナビゲータエリアにある「ViewController.m」をクリックしてください。
中央の「View」が「ViewController.m」表示に切り替わったかと思います。
こちらへ順番にプログラムを入力していきます。
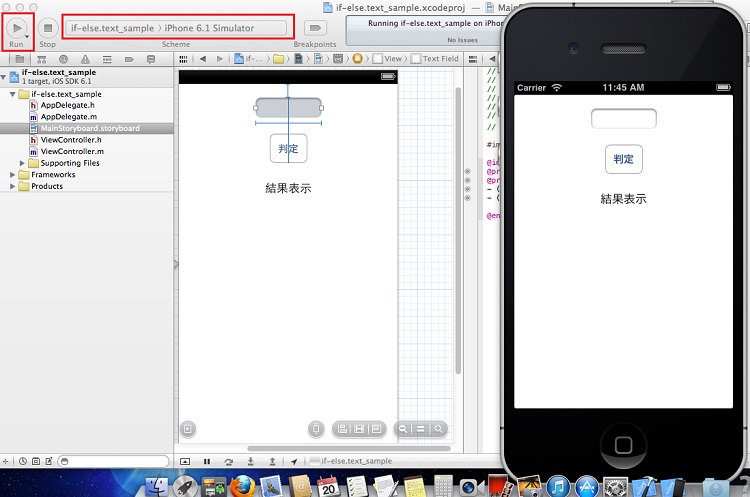
上記のように入力できましたら、iOSシュミレータで確認します。
左上に表示されている設定を「iPhone 6.1 Simulator」になっていることを確認し、その左にある「Run」ボタンをクリックで「iOSシュミレータ」が起動します。

では、お好きな正の数を入力し判定ボタンをタップしてみてください。
下記のように表示されたかと思います。

次に、お好きな負の数を入力し判定ボタンをタップしてみてください。
下記のように表示されたかと思います。

これで、if else文の説明アプリは完成です。
「if文」の条件外にも処理を実行する制御文でしたが、用途に合わせてうまく使い分けてください。
|
|
|